This is a continuation of the previous tutorial on date and number validation.
_____________________________________
There are many campaigns needing number validation involving decimal points (temperature, weight, amount… etc). This tutorial will help you quickly add such validation input in your template and no longer have the Workers manually type the number, thus better assuring accuracy and elimination of typing mistakes.
_____________________________________
To number with decimal input in your template, you can simply use following tag:
<input name=”amount” step=”0.01″ type=”number” />
_____________________________________
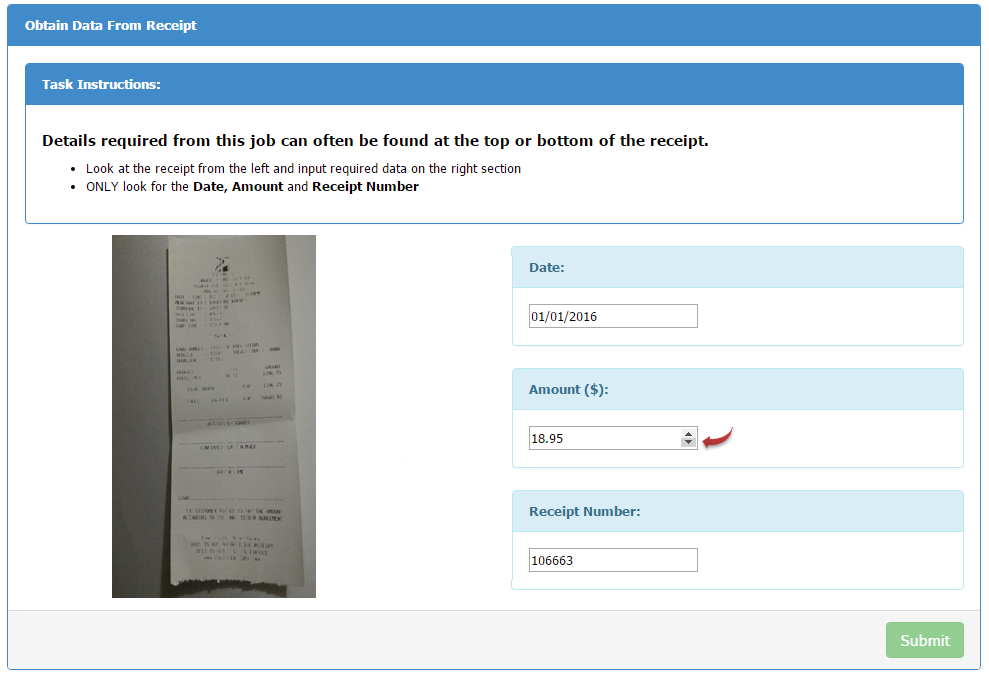
Using similar template from the previous tutorial, we placed an additional panel and placed amount input in it.
See new template:
Like the Number Field, the Worker can click the up or down arrow to increase or reduce amount display. Worker may also change the value from the text box, however, only taking numeric values. Any non-numeric values entered will not be accepted in the input field.
_____________________________________
To better explore how the entire template is crafted, let us break them down by sections as below:
INSTRUCTIONS
<!-- Instructions --> <div class="panel panel-primary"> <div class="panel-heading"><strong>Task Instructions:</strong> </div> <div class="panel-body"> <h5><strong>Details required from this job can often be found at the top or bottom of the receipt. </strong> </h5> <ul> <li>Look at the receipt from the left and input required data on the right section</li> <li>ONLY look for the <strong>Date, Amount</strong> and <strong>Receipt Number</strong></li> </ul> </div> </div> <!-- End Instructions -->
CSV
<!-- Csv -->
<div class="row">
<div class="text-left">
<div class="col-sm-6">
<div><img alt="image_url" class="img-thumbnail" src="${images}" /></div>
</div>
</div>
<!-- End Csv -->
DATE
<!-- Date -->
<div class="col-sm-6">
<div class="form-group">
<div class="panel panel-info">
<div class="panel-heading"><span><strong>Date: </strong></span>
</div>
<div class="panel-body">
<input class="date" name="date" type="text" />
</div>
</div>
<!-- End Date -->
AMOUNT
<!-- Amount --> <div class="panel panel-info"> <div class="panel-heading"><span><strong>Amount ($):</strong></span> </div> <div class="panel-body"> <input name="amount" step="0.01" type="number" /> </div> </div> <!-- End Amount -->
RECEIPT NUMBER
<!-- Receipt --> <div class="panel panel-info"> <div class="panel-heading"><span><strong>Receipt Number:</strong></span> </div> <div class="panel-body"> <input name="number" type="number" /> </div> </div> <!-- End Receipt -->
If you want to modify this same template to fit your project, you can find it here. Use the clone and edit functions available from the templates page.
Coding references: