For you to easily understand this article, we will explain to you first what is JSON Schema. JSON (JavaScript Object Notation) Schema allows you to interpret and validate JSON documents. It is a great tool for ratifying the structure of JSON Data. JSON Data is an open-standard format that uses clear human-readable documents in an organized, user-friendly manner.
We have implemented template form builder from JSON Schema so you can easily create a template. If you are not comfortable or have less knowledge about HTML codes, this feature is an advantage for you. This is useful for templates that mostly use form elements like textbox, radio, checkbox, dropdown, etc. The feature will generate HTML code from JSON when imported to our TTV.
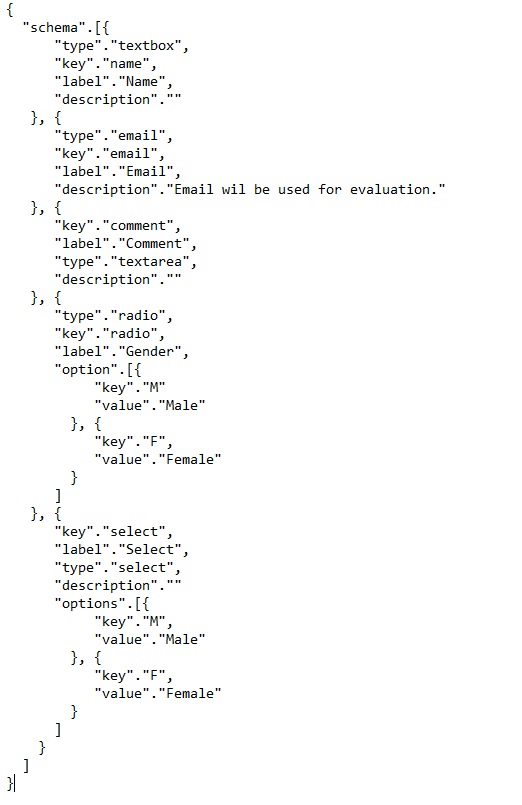
This is an example of JSON Schema elements:
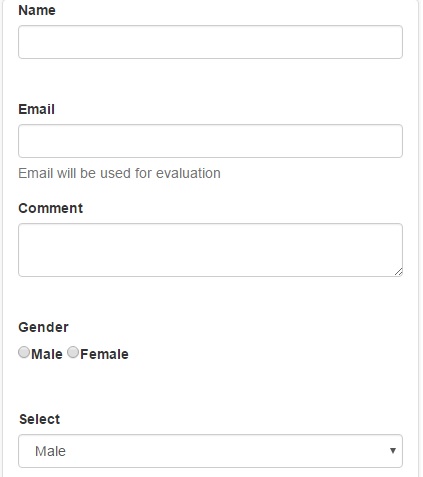
When you import this JSON Schema in our TTV, it will be converted into HTML code and redirects you to “Create Template” page and this will be the outcome:
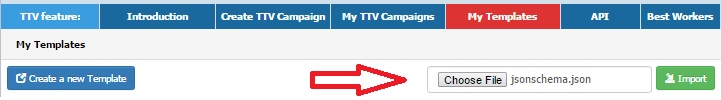
Importing or generating template using JSON Schema on TTV is simple, just go to “My Templates” page and click the “Choose File” button then Import. The file extension should be .json.
Supported data types are as follows (case-insensitive):
- Textbox
- Text
- Number
- Checkbox
- Radio
- Textarea
- Select
Required keys are as follows:
- type – Example of type elements: text, textbox. email, number, checkbox, radio, select, textarea.
- key – This is the internal name of the element, you must specify a unique name for all element keys.
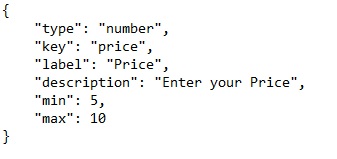
To take a view of this, let us take this key, “price“, as an example:
Our JSON Shema input:
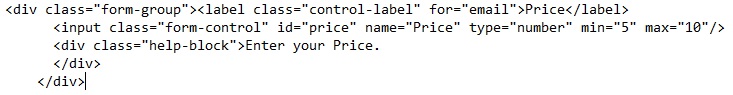
When Imported to our TTV, generated HTML code will be:
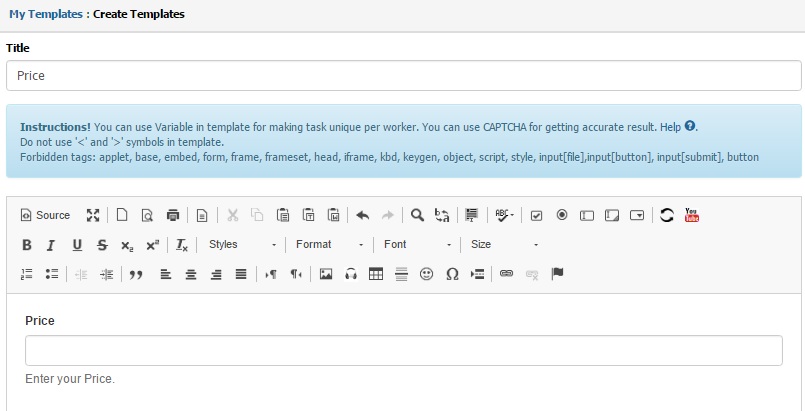
Outcome in the “Create a Template” page will appear like this:
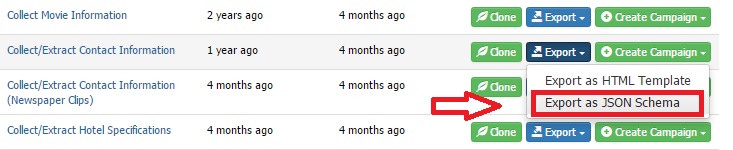
You can also Export JSON Schema from our Default Templates. Just utilize the “Export” button from the “My Templates” page and choose the “Export as JSON Schema” from the dropdown selection.
You might also be interested in:
TTV Tutorial: Setting up Template with Accordion







It’s Informative script on a phone page or other communicative devices that enable to provide such information on a screen