Designing templates is now made easier with
Javascript and CSS!
HTML (Hypertext Markup Language) is the basic language used to create a web page with text, image, links and forms. With HTML, you can only produce simple looking templates.
CSS (Cascading Style Sheets) commands how your elements will look in your screen. For example, you can change the background color of your page, add shadow to text, the borders 3-D, etc. CSS focuses on formatting and designing of your template.
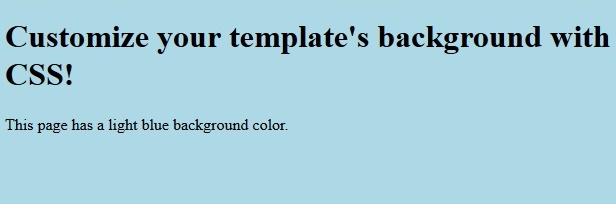
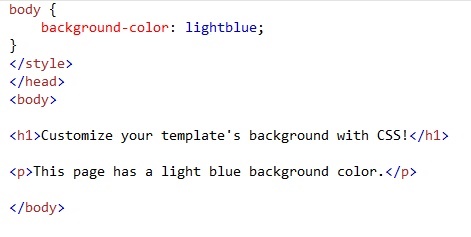
Below is a sample output of background color change using CSS:
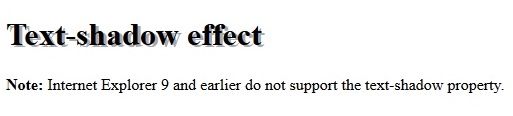
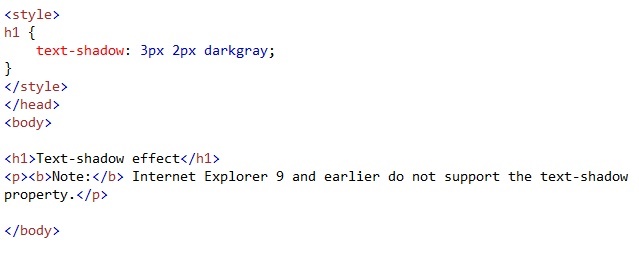
Below is a sample output using shadow and its code:
While CSS focuses on format and design, Javascript allows the webpage to be interactive. For example, when you hover your mouse on an image, the image is zoomed in. Another example is if “Yes” radio button is clicked, a popup question appears. If the “No” radio button is clicked, the popup remains hidden.
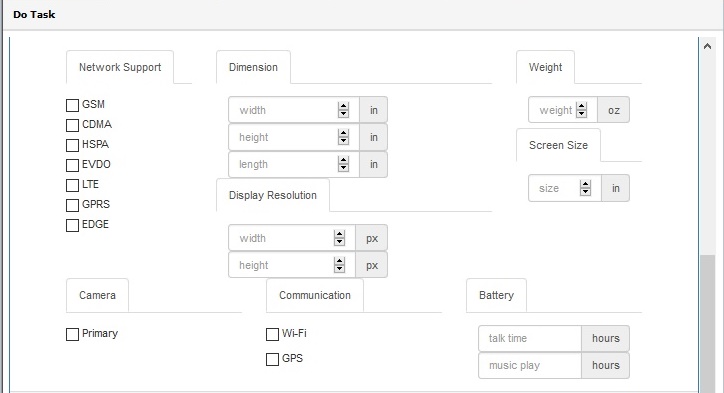
Below is a template of Mobile Phone Specification using Javascript. As you can see, fields are still empty and there is only one checkbox under Camera: Primary.
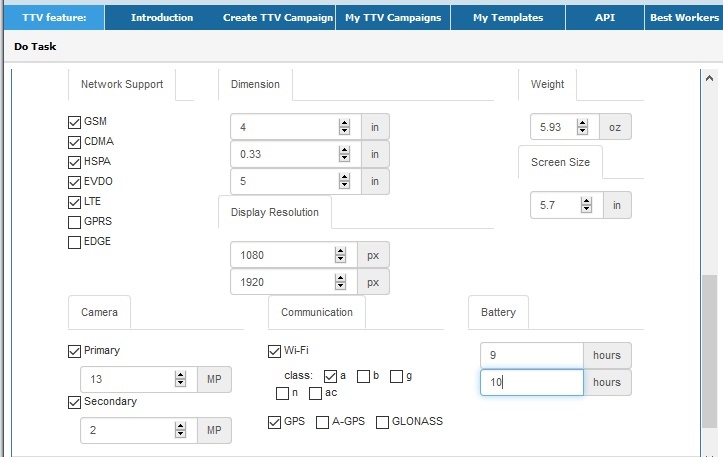
Here we have all specifications with values. Image below shows “Primary” checked, displaying sub fields: Camera Resolution and Secondary camera. If left unchecked, sub fields will remain hidden.
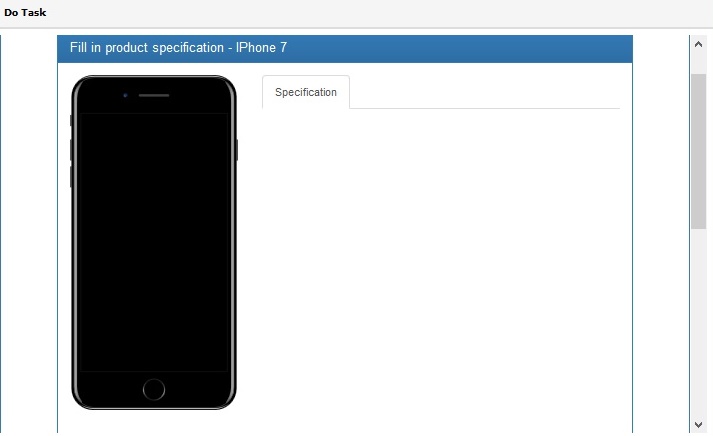
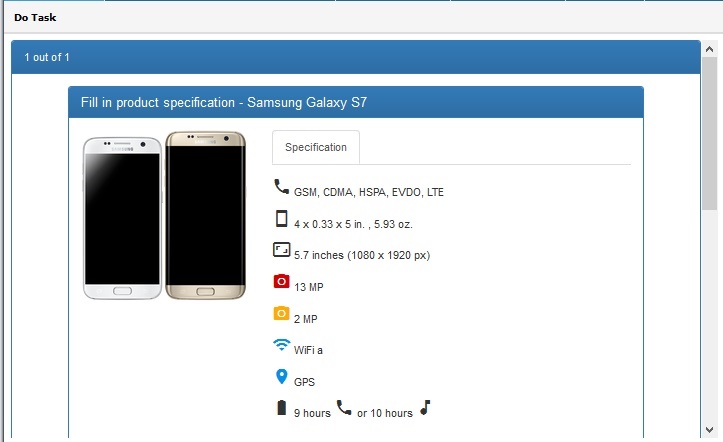
The next image displays the actual photo of mobile phone with icons and specifications.
Employers who want to promote their website, product, brand colors/fonts in our templates can use CSS. While those Employers who want interaction to their page like survey, image categorization, etc. they could use some JS plugins e.g. https://jqueryui.com/.”
You may take a closer look at the code behind the template mentioned above:
<!-- External JavaScript/CSS Packages -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/material-colors/1.2.5/colors.min.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Roboto+Mono:400,500,700" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.min.js">
</script>
<!-- Style -->
<style type="text/css">.nav-tabs {
margin-bottom: 15px;
}
</style>
<!-- JavaScript Functions -->
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.allNetworks = [
"GSM",
"CDMA",
"HSPA",
"EVDO",
"LTE",
"GPRS",
"EDGE"
];
$scope.networks = {};
$scope.dimension = {
width: "",
height: "",
length: ""
};
$scope.resolution = {
width: "",
height: ""
};
$scope.visibleNetworks = function () {
var visibleNetworks = [];
angular.forEach($scope.networks, function (value, key) {
if (value == true) {
visibleNetworks.push(key);
}
});
return visibleNetworks;
};
$scope.visibleWiFiClasses = function () {
var visibleWiFiClasses = [];
angular.forEach($scope.wifi, function (value, key) {
if (value == true && key != 'support') {
visibleWiFiClasses.push(key);
}
});
return visibleWiFiClasses;
};
$scope.showResolution = function () {
if ($scope.resolution.width && $scope.resolution.height) {
return true;
}
return false;
};
$scope.showDisplay = function () {
if (($scope.resolution.width && $scope.resolution.height) || $scope.screenSize) {
return true;
}
return false;
};
$scope.showDimension = function () {
if ($scope.dimension.width && $scope.dimension.height && $scope.dimension.length) {
return true;
}
return false;
};
$scope.togglePrimaryCamera = function () {
if (!$scope.primaryCamera) {
$scope.primaryCameraResolution = "";
$scope.secondaryCamera = false;
$scope.secondaryCameraResolution = "";
}
};
$scope.toggleSecondaryCamera = function () {
if (!$scope.secondaryCamera) {
$scope.secondaryCameraResolution = "";
}
};
$scope.toggleWifi = function () {
if (!$scope.wifi.support) {
$scope.wifi = {};
}
};
$scope.toggleGPS = function () {
if (!$scope.gps) {
$scope.agps = false;
$scope.glonass = false;
}
};
});
</script>
<!-- Mobile Specs -->
<div class="container" ng-app="myApp" ng-controller="myCtrl">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Fill in product specification - ${MOBILE_PHONE}
</h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-sm-4"><img class="img-responsive" src="${MOBILE_PHONE_IMG}" />
</div>
<div class="col-sm-8">
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="home" data-toggle="tab" href="#home" role="tab">Specification</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">
<p ng-show="visibleNetworks().length"><i class="material-icons">call</i> <span ng-repeat="network in visibleNetworks()">{{network}}{{$last ? '' : ', '}} </span>
</p>
<p ng-show="showDimension()"><i class="material-icons">stay_current_portrait</i> {{dimension.width}} x {{dimension.height}} x {{dimension.length}} in. <span ng-show="weight">, {{weight}} oz.</span>
</p>
<p ng-show="showDisplay()"><i class="material-icons">aspect_ratio</i> <span ng-show="screenSize">{{screenSize}} inches <span ng-show="showResolution()">({{resolution.width}} x {{resolution.height}} px)</span> </span> <span ng-hide="screenSize"> <span ng-show="showResolution()">{{resolution.width}} x {{resolution.height}} px</span> </span>
</p>
<p ng-show="primaryCamera"><i class="material-icons color-red-a700">photo_camera</i> <span ng-show="primaryCameraResolution">{{primaryCameraResolution}} MP</span>
</p>
<p ng-show="secondaryCamera"><i class="material-icons color-amber-a700">photo_camera</i> <span ng-show="secondaryCameraResolution">{{secondaryCameraResolution}} MP</span>
</p>
<p ng-show="wifi.support"><i class="material-icons color-light-blue-a700">wifi</i> WiFi <span ng-repeat="wifiClass in visibleWiFiClasses()">{{wifiClass}}{{$last ? '' : '/'}}</span>
</p>
<p ng-show="gps"><i class="material-icons color-light-blue-a700" ng-show="gps">location_on</i> GPS <span ng-show="agps || glonass">,</span> <span ng-show="agps">A-GPS</span> <span ng-show="agps && glonass">,</span> <span ng-show="glonass">GLONASS</span>
</p>
<p ng-show="battery.talkTime"><i class="material-icons">battery_full</i> {{ battery.talkTime }} hours <i class="material-icons">call</i> <span ng-show="battery.musicPlay">or {{battery.musicPlay}} hours <i class="material-icons">music_note</i> </span>
</p>
</div>
</div>
</div>
</div>
<div class="table-responsive">
<table class="table">
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="network_support" data-toggle="tab" href="#network_support" role="tab">Network Support</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="network_support" role="tabpanel">
<div class="checkbox"><label>
<input name="network_gsm" ng-model="networks.GSM" type="checkbox" value="GSM" /> GSM </label>
</div>
<div class="checkbox"><label>
<input name="network_cdma" ng-model="networks.CDMA" type="checkbox" value="CDMA" /> CDMA </label>
</div>
<div class="checkbox"><label>
<input name="network_hspa" ng-model="networks.HSPA" type="checkbox" value="HSPA" /> HSPA </label>
</div>
<div class="checkbox"><label>
<input name="network_evdo" ng-model="networks.EVDO" type="checkbox" value="EVDO" /> EVDO </label>
</div>
<div class="checkbox"><label>
<input name="network_lte" ng-model="networks.LTE" type="checkbox" value="LTE" /> LTE </label>
</div>
<div class="checkbox"><label>
<input name="network_gprs" ng-model="networks.GPRS" type="checkbox" value="GPRS" /> GPRS </label>
</div>
<div class="checkbox"><label>
<input name="network_edge" ng-model="networks.EDGE" type="checkbox" value="EDGE" /> EDGE </label>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="dimension" data-toggle="tab" href="#dimension" role="tab">Dimension</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="dimension" role="tabpanel">
<div class="form-group">
<div class="col-sm-8">
<div class="input-group">
<input class="form-control" min="0" name="dimension_width" ng-model="dimension.width" placeholder="width" step="any" type="number" />
<div class="input-group-addon">in
</div>
</div>
</div>
<div class="col-sm-8">
<div class="input-group">
<input class="form-control" min="0" name="dimension_height" ng-model="dimension.height" placeholder="height" step="any" type="number" />
<div class="input-group-addon">in
</div>
</div>
</div>
<div class="col-sm-8">
<div class="input-group">
<input class="form-control" min="0" name="dimension_length" ng-model="dimension.length" placeholder="length" step="any" type="number" />
<div class="input-group-addon">in
</div>
</div>
</div>
</div>
</div>
</div>
<br />
<br />
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="home" data-toggle="tab" href="#display" role="tab">Display Resolution</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="display" role="tabpanel">
<div class="form-group">
<div class="col-sm-8">
<div class="input-group">
<input class="form-control" min="0" name="resolution_width" ng-model="resolution.width" placeholder="width" step="any" type="number" />
<div class="input-group-addon">px
</div>
</div>
</div>
<div class="col-sm-8">
<div class="input-group">
<input class="form-control" min="0" name="resolution_height" ng-model="resolution.height" placeholder="height" step="any" type="number" />
<div class="input-group-addon">px
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="weight" data-toggle="tab" href="#weight" role="tab">Weight</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="weight" role="tabpanel">
<div class="form-group">
<div class="col-sm-12">
<div class="input-group">
<input class="form-control" min="0" name="weight" ng-model="weight" placeholder="weight" step="any" type="number" />
<div class="input-group-addon">oz
</div>
</div>
</div>
</div>
</div>
</div>
<br />
<br />
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="screen_size" data-toggle="tab" href="#screen_size" role="tab">Screen Size</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="screen_size" role="tabpanel">
<div class="form-group">
<div class="col-sm-12">
<div class="input-group">
<input class="form-control" min="0" name="screen_size" ng-model="screenSize" placeholder="size" step="any" type="number" />
<div class="input-group-addon">in
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="camera" data-toggle="tab" href="#camera" role="tab">Camera</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="camera" role="tabpanel">
<div class="checkbox"><label>
<input name="camera1" ng-change="togglePrimaryCamera()" ng-model="primaryCamera" type="checkbox" value="Yes" /> Primary </label>
</div>
<div class="form-group" ng-show="primaryCamera">
<div class="col-sm-12">
<div class="input-group">
<input class="form-control" min="0" name="camera1_resolution" ng-model="primaryCameraResolution" placeholder="resolution" step="any" type="number" />
<div class="input-group-addon">MP
</div>
</div>
</div>
</div>
<div class="checkbox" ng-show="primaryCamera"><label>
<input name="camera2" ng-change="toggleSecondaryCamera()" ng-model="secondaryCamera" type="checkbox" value="Yes" /> Secondary </label>
</div>
<div class="form-group" ng-show="secondaryCamera">
<div class="col-sm-12">
<div class="input-group">
<input class="form-control" min="0" name="camera2_resolution" ng-model="secondaryCameraResolution" placeholder="resolution" step="any" type="number" />
<div class="input-group-addon">MP
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="communication" data-toggle="tab" href="#communication" role="tab">Communication</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="communication" role="tabpanel">
<div class="checkbox"><label>
<input name="wifi" ng-change="toggleWifi()" ng-model="wifi.support" type="checkbox" value="Yes" /> Wi-Fi </label>
</div>
<div class="form-group" ng-show="wifi.support"><label class="checkbox-inline">class:</label> <label class="checkbox-inline">
<input name="wifi_class_a" ng-model="wifi.a" type="checkbox" value="a" />a</label> <label class="checkbox-inline">
<input name="wifi_class_b" ng-model="wifi.b" type="checkbox" value="b" />b</label> <label class="checkbox-inline">
<input name="wifi_class_g" ng-model="wifi.g" type="checkbox" value="g" />g</label> <label class="checkbox-inline">
<input name="wifi_class_n" ng-model="wifi.n" type="checkbox" value="n" />n</label> <label class="checkbox-inline">
<input name="wifi_class_ac" ng-model="wifi.ac" type="checkbox" value="ac" />ac</label>
</div>
<div><label class="checkbox-inline">
<input name="gps" ng-change="toggleGPS()" ng-model="gps" type="checkbox" value="gps" />GPS</label> <label class="checkbox-inline" ng-show="gps">
<input name="agps" ng-model="agps" type="checkbox" value="A-GPS" />A-GPS</label> <label class="checkbox-inline" ng-show="gps">
<input name="glonass" ng-model="glonass" type="checkbox" value="GLONASS" />GLONASS</label>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<!-- Nav Tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a aria-controls="battery" data-toggle="tab" href="#battery" role="tab">Battery</a></li>
</ul>
<!-- Tab Panes -->
<div class="tab-content">
<div class="tab-pane active" id="battery" role="tabpanel">
<div class="form-group">
<div class="col-sm-12">
<div class="input-group">
<input class="form-control" name="battery_talk_time" ng-model="battery.talkTime" placeholder="talk time" type="text" />
<div class="input-group-addon">hours
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<div class="input-group">
<input class="form-control" name="battery_music_play" ng-model="battery.musicPlay" placeholder="music play" type="text" />
<div class="input-group-addon">hours
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>







This is really a nice article, anyone can easily understand this.
http://finoserv.com
Fairly! This was a really amazing post. Thank you for
your supplied advice
Feel free to surf to my website … Growtopia hack
Greetings! Really helpful advice on this post!
It’s the little changes that make the biggest changes.
Thanks a lot for sharing!
my web site mortal kombat x hack – Lupita –