If you are on the business of promoting online ads, conducting studies on how webpage visitors react to certain type of ads in relation to their placement on the page, as well as their size and color, can prove to be very beneficial in terms of being able to better help your clients set up such ads on their page.
If you own a website and is considering placing ads on it, it might also be best to have broader understanding on how such ads can benefit, or harm you instead.
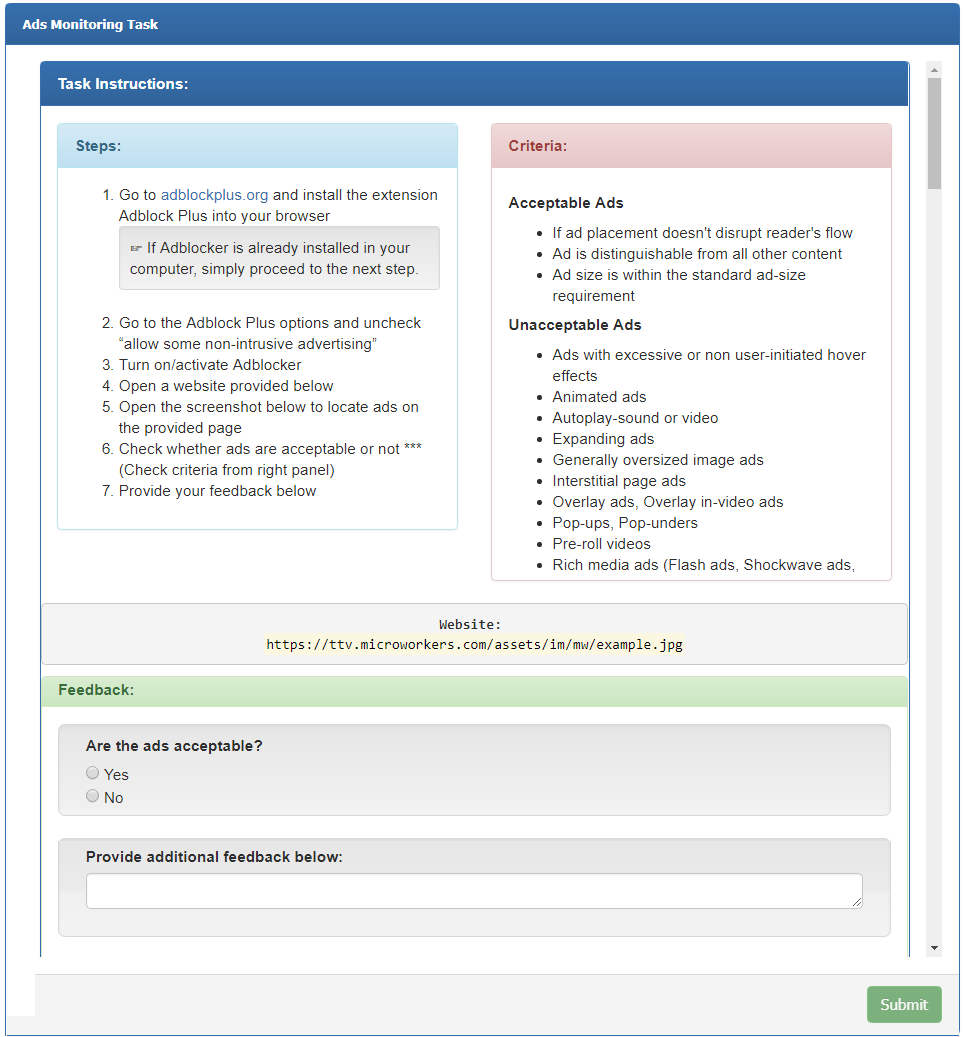
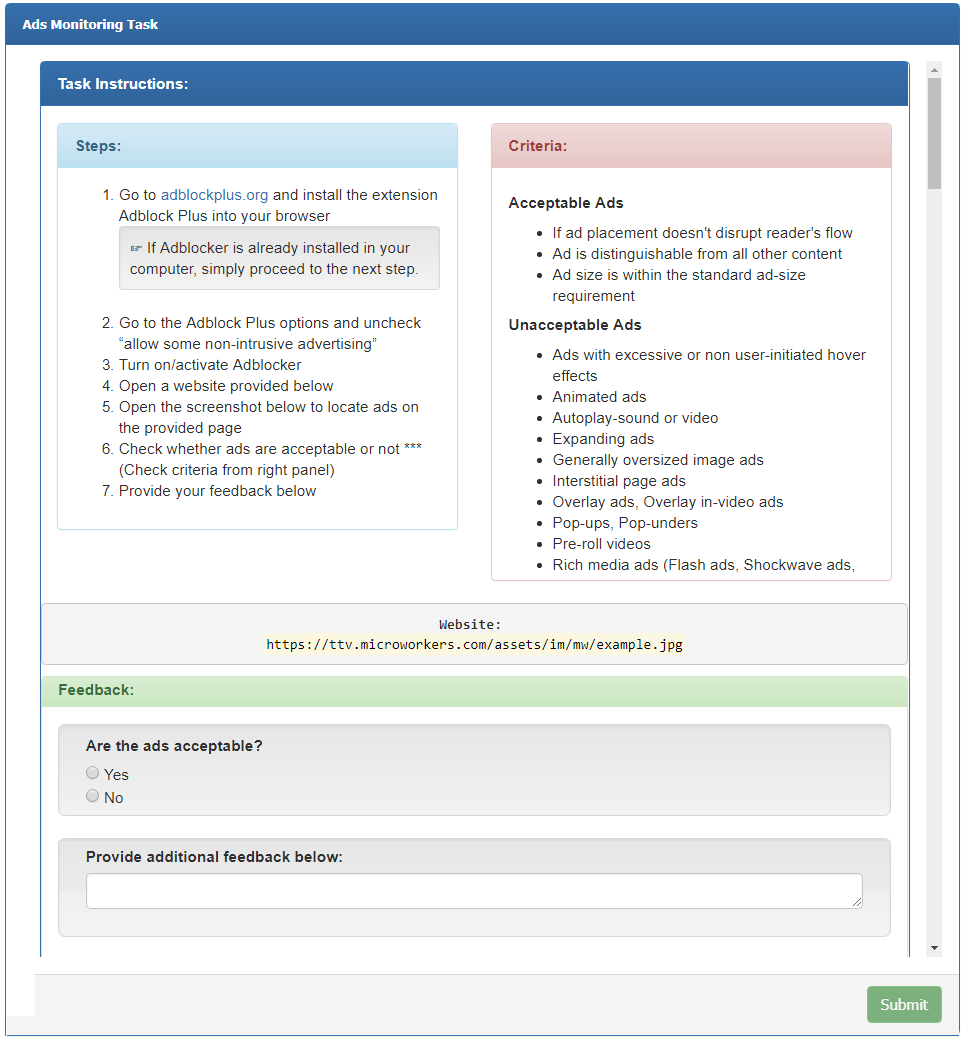
Below is a sample of a campaign you can run for the same purpose, although you may modify the approach or content, to exactly match your objective.
(Click to enlarge image)
Boxes below display Template’s source code where all vital parts are marked in red.
<div class=”panel panel-primary”><div class=”panel-heading”>
<strong>Task Instructions:</strong></div>
<div class=”panel-body”><div class=”row”>
<!– “Objectives” Panel –>
<div class=”col-sm-6″>
<div class=”panel panel-info”>
<div class=”panel-heading”><strong>Steps:</strong></div>
<div class=”panel-body”>
<ol>
<li>Go to <a href=”http://adblockplus.org”>adblockplus.org</a> and install the extension Adblock Plus into your browser
<div class=”well well-sm”>☞ If Adblocker is already installed in your computer, simply proceed to the next step.</div></li>
<li>Go to the Adblock Plus options and uncheck “allow some non-intrusive advertising”</li>
<li>Turn on/activate Adblocker</li>
<li>Open a website provided below</li>
<li>Open the screenshot below to locate ads on the provided page</li>
<li>Check whether ads are acceptable or not ***(Check criteria from right panel)</li>
<li>Provide your feedback below</li>
</ol>
</div></div></div>
<!– End “Objectives” Panel –>
<!– “Attention” Panel –>
<div class=”col-sm-6″><div class=”panel panel-danger”>
<div class=”panel-heading”><strong>Criteria:</strong></div>
<div class=”panel-body”>
<h5><strong>Acceptable Ads</strong></h5>
<ul>
<li>If ad placement doesn’t disrupt reader’s flow</li>
<li>Ad is distinguishable from all other content</li>
<li>Ad size is within the standard ad-size requirement</li>
</ul>
<h5><strong>Unacceptable Ads</strong></h5>
<ul>
<li>Ads with excessive or non user-initiated hover effects</li>
<li>Animated ads</li>
<li>Autoplay-sound or video</li>
<li>Expanding ads</li>
<li>Generally oversized image ads</li>
<li>Interstitial page ads</li>
<li>Overlay ads, Overlay in-video ads</li>
<li>Pop-ups, Pop-unders</li>
<li>Pre-roll videos</li>
<li>Rich media ads (Flash ads, Shockwave ads, etc.)</li>
</ul>
</div></div></div>
<!– End “Attention” Panel –><!– End Instructions –>
<div class=”text-center”>
<pre>
<strong>Website:</strong> <a href=“http://${URL}” target=”_blank”>
<mark>${URL}
</mark></a>
</pre>
</div>
<!– End Page –>
<div class=”panel panel-success”>
<div class=”panel-heading”><strong>Feedback:</strong></div>
<div class=”panel-body”>
<div class=”well well-lg”><label>Are the ads acceptable</label><strong>?</strong>
<br />
<input name=”Acceptable” type=”radio” value=”yes” /> Yes
<br />
<input name=”Acceptable” type=”radio” value=”no” /> No
</div>
<div class=”well well-lg”><label>Provide additional feedback below:</label>
<textarea class=”form-control” name=”feedback” rows=”3″></textarea>
</div></div></div>
<!– End Collected Data –>
You may find a similar template from your your account (please access Default Templates). Of course, as earlier suggested, you may modify the above depending on your objectives. Note that all Microworkers templates are modifiable.
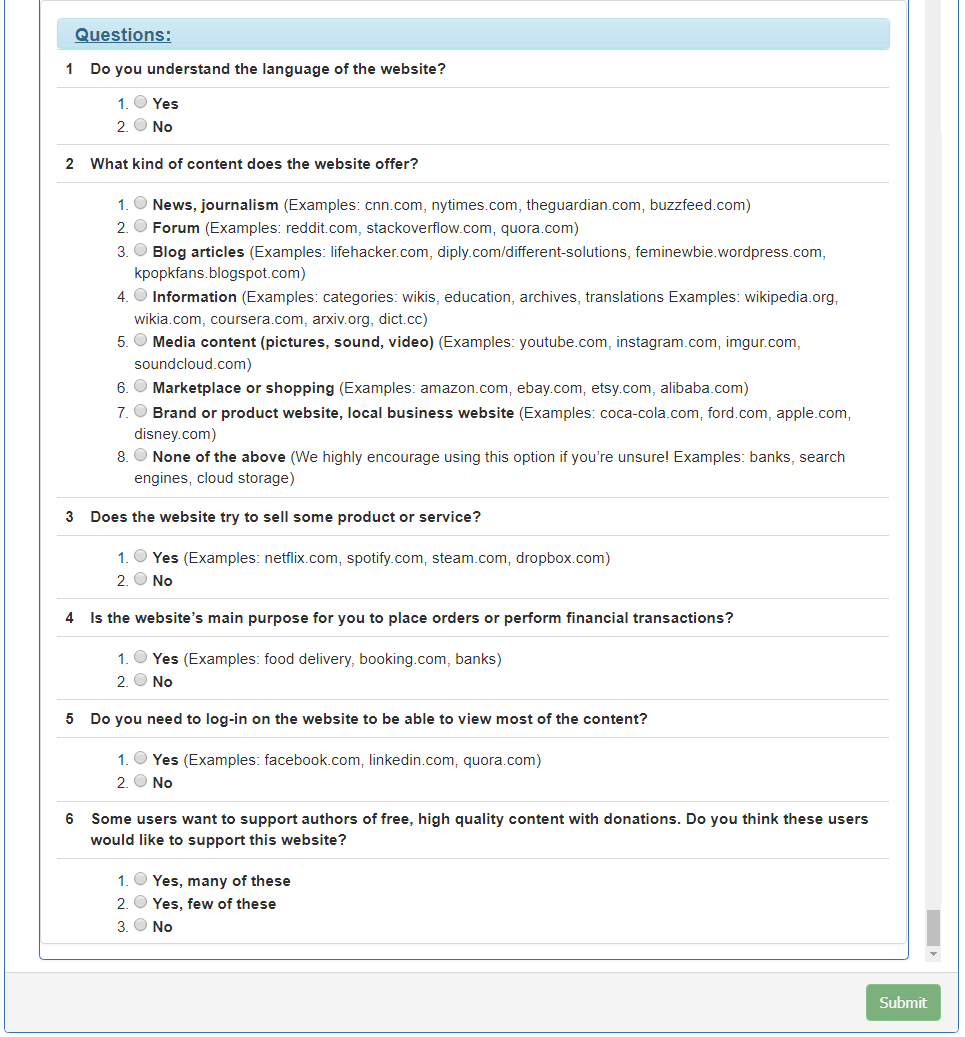
A good way to maximize your study, for example is to add a survey-like questionnaire to ascertain the effectiveness or friendliness of your website features. It may be something like this:
(Click to enlarge image)
To create a similar questionnaire, you may utilize the code below, and edit according to your liking:
<div aria-multiselectable=”true” class=”panel-group” id=”accordion” role=”tablist”>
<div class=”panel panel-default”>
<div aria-labelledby=”headingOne” class=”panel-collapse collapse in” id=”collapseOne” role=”tabpanel”>
<div class=”panel-body”> <div class=”panel panel-info”>
<div class=”panel-heading”><u><big><b id=”docs-internal-guid-94f9eba3-355b-fefa-566e-564c3689f42b”>Questions:</b></big></u>
</div></div>
<table border=”0″ cellpadding=”0″ cellspacing=”0″ class=”table”>
<tbody><tr>
<td><strong>1</strong>
</td>
<td>
<meta charset=”utf-8″>
<meta charset=”utf-8″><b id=”docs-internal-guid-94f9eba3-367d-a2b6-1494-e579a133fd95″>Do you understand the language of the website?</b>
</td></tr><tr><td> </td><td>
<ol>
<li><div>
<meta charset=”utf-8″>
<input name=”Q1″ type=”radio” value=”Yes” /><span xss=”removed”><span xss=”removed”><b> Yes</b></span></span>
</div></li>
<li>
<meta charset=”utf-8″>
<input name=”Q1″ type=”radio” value=”No” /><b> No</b></li>
</ol></td>
</tr><tr>
<td><strong>2</strong>
</td><td>
<meta charset=”utf-8″><b id=”docs-internal-guid-94f9eba3-0814-6e96-b30e-73acba92866f”>What kind of content does the website offer?</b>
</td></tr><tr><td> </td>
<td><ol>
<li><div>
<meta charset=”utf-8″>
<input name=”Q2″ type=”radio” value=”News, journalism” /><strong> News, journalism</strong><span xss=”removed”> <span xss=”removed”>(Examples: cnn.com, nytimes.com, theguardian.com, buzzfeed.com)</span></span></div></li>
<li>
<meta charset=”utf-8″>
<input name=”Q2″ type=”radio” value=”Forum” /><strong> Forum</strong>
<samp><small> </small>
</samp><span xss=”removed”><span xss=”removed”>(Examples: reddit.com, stackoverflow.com, quora.com)</span></span></li>
<li>
<input name=”Q2″ type=”radio” value=”Blog articles” /><strong> Blog articles</strong> <span xss=”removed”>(<span xss=”removed”>Examples: lifehacker.com, diply.com/different-solutions, feminewbie.wordpress.com, kpopkfans.blogspot.com)</span></span></li>
<li>
<meta charset=”utf-8″>
<input name=”Q2″ type=”radio” value=”Information” /><strong> Information</strong>
<samp><small> </small>
</samp><span xss=”removed”><span xss=”removed”>(Examples: categories: wikis, education, archives, translations Examples: wikipedia.org, wikia.com, coursera.com, arxiv.org, dict.cc)</span></span></li>
<li>
<meta charset=”utf-8″>
<input name=”Q2″ type=”radio” value=”Media content (pictures, sound, video)” /><strong> Media content (pictures, sound, video)</strong>
<samp><small> </small>
</samp><span xss=”removed”><span xss=”removed”>(Examples: youtube.com, instagram.com, imgur.com, soundcloud.com)</span></span></li>
<li>
<meta charset=”utf-8″>
<input name=”Q2″ type=”radio” value=”Marketplace or shopping” /><strong> Marketplace or shopping</strong> <span xss=”removed”><span xss=”removed”>(Examples: amazon.com, ebay.com, etsy.com, alibaba.com)</span></span></li>
<li>
<meta charset=”utf-8″>
<input name=”Q2″ type=”radio” value=”Brand or product website, local business website” /><strong> Brand or product website, local business website</strong><span xss=”removed”> </span><span xss=”removed”><span xss=”removed”>(Examples: coca-cola.com, ford.com, apple.com, disney.com)</span></span></li>
<li>
<meta charset=”utf-8″>
<input name=”Q2″ type=”radio” value=”None of the above” /><strong> None of the above</strong><span xss=”removed”> <span xss=”removed”>(We highly encourage using this option if you’re unsure!
<meta charset=”utf-8″>Examples: banks, search engines, cloud storage)</span></span></li>
</ol></td></tr>
<tr>
<td><strong>3</strong>
</td>
<td><b id=”docs-internal-guid-94f9eba3-3555-677c-69dd-228ef78f1626″>Does the website try to sell some product or service?</b>
</td></tr>
<tr><td> </td>
<td>
<ol start=”1″ xss=”removed”>
<li>
<input name=”Q3″ type=”radio” value=”Yes” /><strong> Yes</strong> <span xss=”removed”><span xss=”removed”>(Examples: netflix.com, spotify.com, steam.com, dropbox.com)</span></span></li>
<li>
<input name=”Q3″ type=”radio” value=”No” />
<meta charset=”utf-8″><strong> No</strong>
<meta charset=”utf-8″></li>
</ol></td></tr>
<tr>
<td><strong>4</strong></td>
<td><b id=”docs-internal-guid-94f9eba3-3557-5f7a-d0fe-43e2c37c6296″>Is the website’s main purpose for you to place orders or perform financial transactions?</b>
</td></tr>
<tr><td> </td>
<td><ol>
<li>
<input name=”Q4″ type=”radio” value=”Yes” /><strong> Yes</strong> <span xss=”removed”><span xss=”removed”>(Examples: food delivery, booking.com, banks)</span></span></li>
<li>
<input name=”Q4″ type=”radio” value=”No” /><strong> No</strong></li>
</ol></td></tr>
<tr>
<td><strong>5</strong>
</td><td>
<meta charset=”utf-8″><meta charset=”utf-8″><b id=”docs-internal-guid-94f9eba3-3558-2ebc-95e6-5309d21eb353″>Do you need to log-in on the website to be able to view most of the content?</b><strong> </strong>
</td></tr>
<tr><td> </td>
<td>
<ol start=”1″ xss=”removed”>
<li>
<input name=”Q5″ type=”radio” value=”Yes” /><strong> Yes </strong><span xss=”removed”><span xss=”removed”>(Examples: facebook.com, linkedin.com, quora.com)</span></span></li>
<li>
<input name=”Q5″ type=”radio” value=”No” /><strong> No</strong></li>
</ol></td></tr>
<tr>
<td><b>6</b></td>
<td>
<meta charset=”utf-8″><b id=”docs-internal-guid-94f9eba3-3559-1d3f-f155-cee26ff1394b”>Some users want to support authors of free, high quality content with donations. Do you think these users would like to support this website?</b><strong> </strong>
</td></tr>
<tr><td> </td>
<td>
<ol start=”1″ xss=”removed”>
<li>
<input name=”Q6″ type=”radio” value=”Yes, many of these” />
<meta charset=”utf-8″><strong> Yes, many of these</strong></li>
<li>
<input name=”Q6″ type=”radio” value=”Yes, few of these” />
<meta charset=”utf-8″><meta charset=”utf-8″><strong> Yes, few of these</strong></li>
<li>
<input name=”Q6″ type=”radio” value=”No” />
<meta charset=”utf-8″><meta charset=”utf-8″><strong> No</strong></li>
</ol></td></tr></tbody></table></div></div></div></div>
<!– Handson Table –></div>
You may explore your templates page to see more that might come close to the project you have in mind.
Related posts: