In our previous Tutorials, we explained how to set up different Templates for varying specialized requirements. In this post we’re going to highlight creation of Template containing multiple pages.
You may find this approach in our recently launched TTV: MW Admission Test.
For such task we have a CSV (Comma Separated Values) spreadsheet listing all the Test Questions and their corresponding Multiple Choice Answers. Please refer to our previous post on Ensuring CSV Format Compliance in Campaign Setup.
Below you can find screen-capture of the template, broken down into sections, as well as their corresponding html codes:
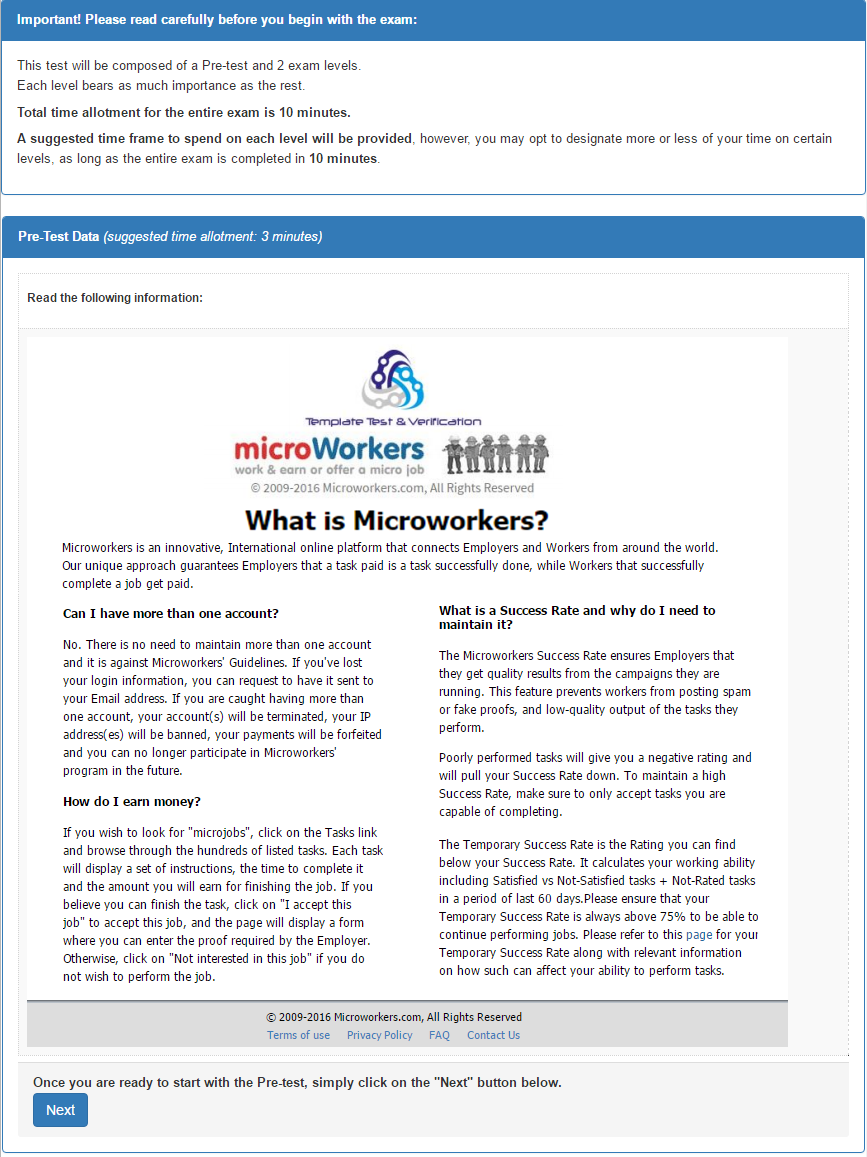
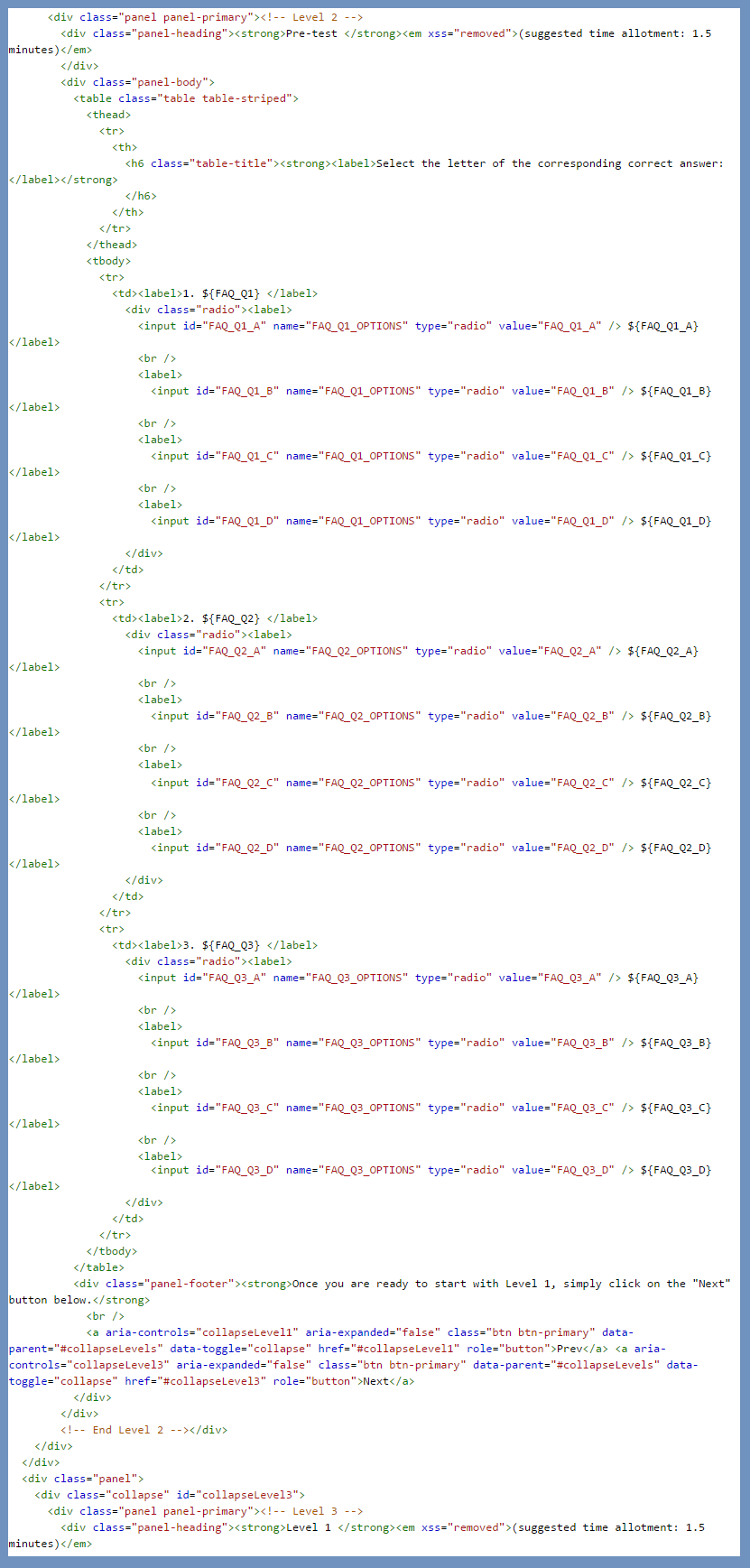
Pre-Test:
(Click on image to enlarge, and use the + option if necessary)
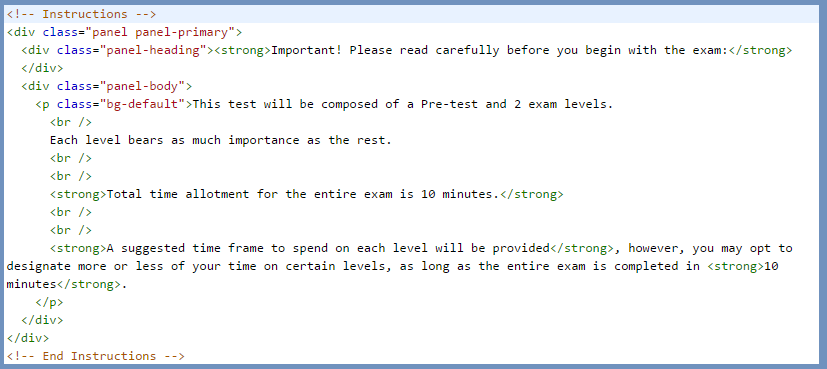
(Click on image to enlarge, and use the + option if necessary)
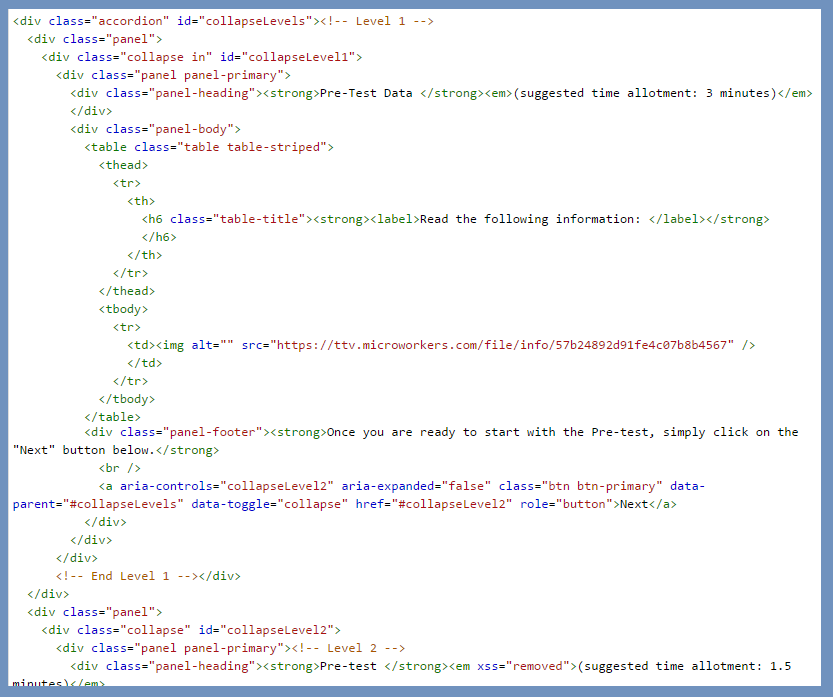
(Click on image to enlarge, and use the + option if necessary)
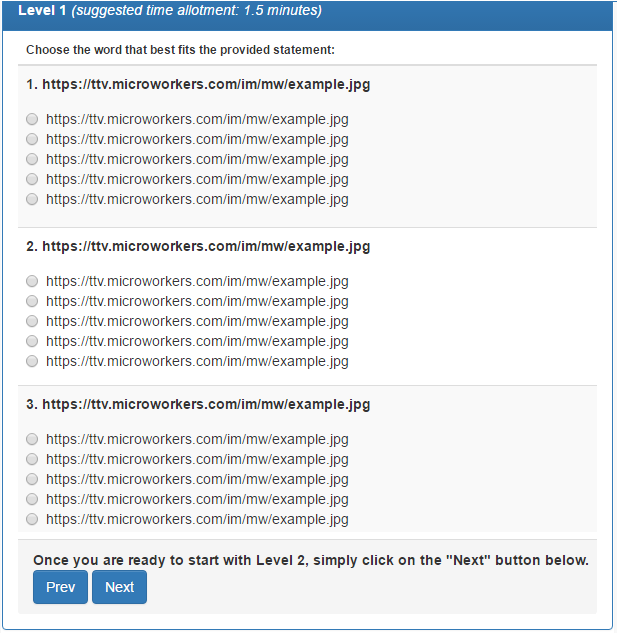
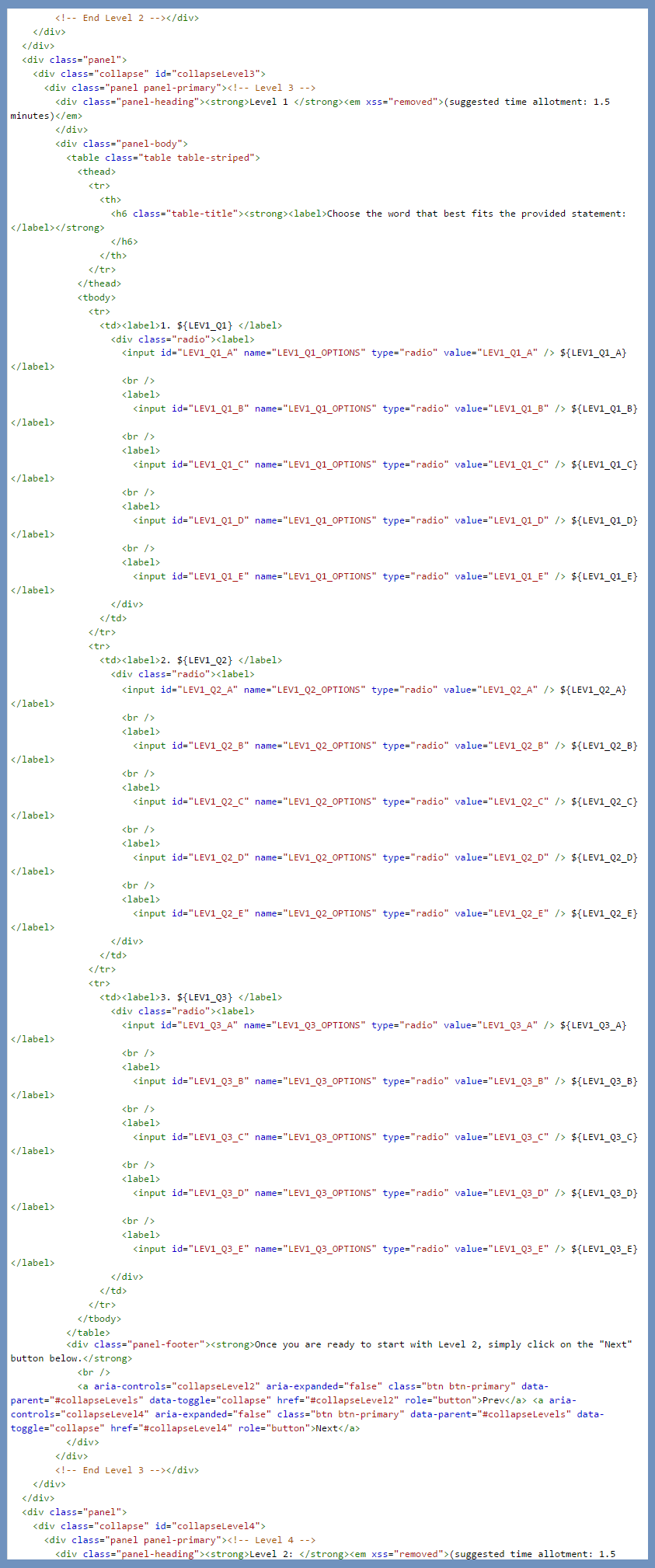
Level 1:
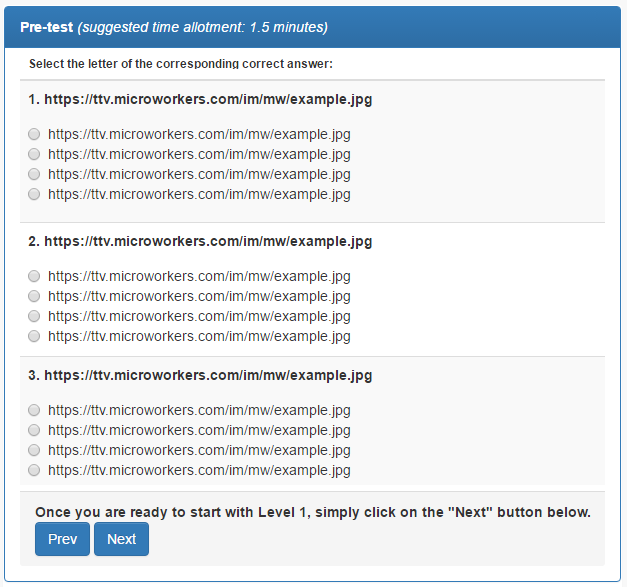
(Click on image to enlarge, and use the + option if necessary)
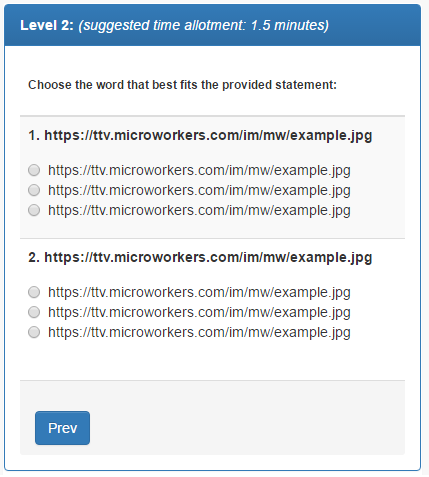
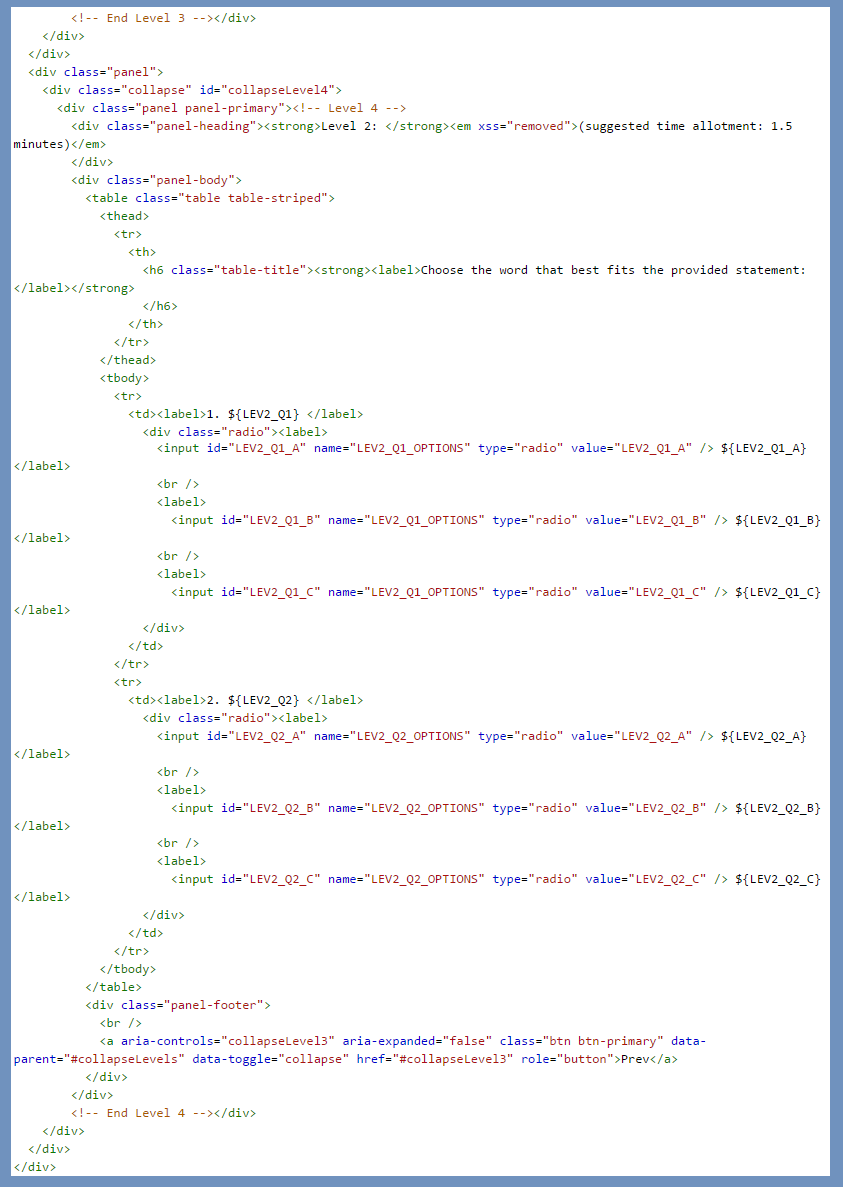
Level 2:
(Click on image to enlarge, and use the + option if necessary)
You would notice that each exam level is displayed in a different page. This is done using Accordion and Collapse functions. Accordions are amazing content management tools especially in approaches like this. When you have a page that’s broken into dozens of topics or several blocks of content, or in this case – an exam split into several levels where content of each level is to be exposed in a progressive manner – accordion menus can provide a manageable layout solution. Collapsing the accordions allows you to display only a few key pieces of content on a single page. It minimizes excessive scrolling and gives users an overview of the content available on the page.
You will find helpful hints on using accordion and collapse functions on Bootstraps on the ff links:
http://www.w3schools.com/Bootstrap/bootstrap_collapse.asp
http://www.w3schools.com/howto/howto_js_accordion.asp
http://www.w3schools.com/Bootstrap/bootstrap_collapse.asp
Meanwhile, to see more of TTV Template Tutorials, feel free to explore this page: